Here I will be explaining what I have done to achieve this final look of the menu for the charity and pub.
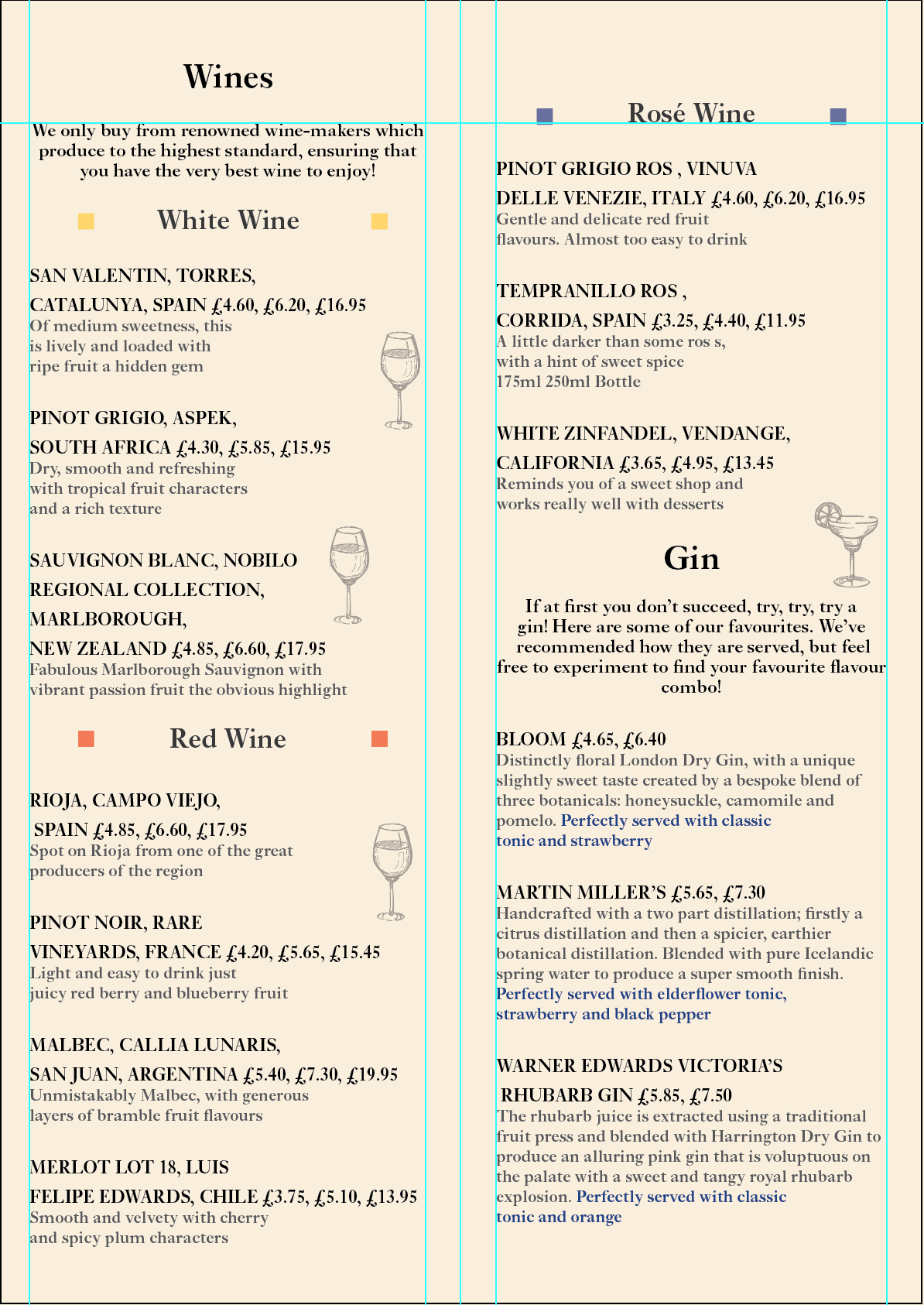
Throughout the menu I have looked at the spacing between each paragraph style and applied it to each section in accordance of the first page. This is to keep the style consistent and gain more of a flow. I have also made sure that all the elements of each page are aligned to the middle to stick to the design.
I have also changed the opacity of all the illustrations to about 50% to 60% just to make sure they don’t disappear off the page. My lecturer did tell me that I may want to consider using greys instead of the opacity option to stay on the safe side but I decided to flatten the document layers by exporting it to PDF. Doing it this way does the job for you and transforms the transparent elements into solid colours. During my test print it was done from an Ai file, that’s what caused the illustrations to go missing.

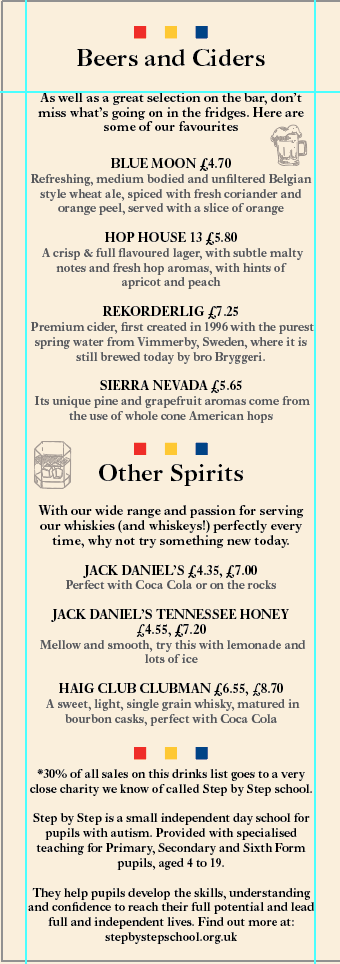
The text had to be amended based on some final feedback from the charity. They wanted it to be a little more shorter and only highlighting the main points being a slight description of what they do. If the viewer wants to find out more they can simply look up their website.

I decided to look critically into the placement of the illustrations now as they could clash with the text, a few pieces from the wines list did in fact clash or come too close to the text to I adjusted the placement of them.
The reason why I didn’t include the glass sizes on the gins, wines and other spirits list was simply because I didn’t want the menu to become too crowded and the viewer could easily ask the waiter what the sizes are but they may even already know because, in the pubs main drink menu it has all the sizes labeled.
Why didn’t you just use their current menu and add icons to the drinks that were on the charity list? – I wanted this to stand out a lot as it was such a great cause and I thought if it was just a little amendment to their current drinks menu it wouldn’t gain much attention. Also all the other menus are dark on their tables, this one would strongly stand out with its bright colour which is also vintage looking, keeping it classy.
I will be going onto printing this piece and doing a final blog showing the outcome and the PDF. The print will be produced on thick card paper with a matte finish to stick to the formatting of the pubs other menus.